H5 支付
一、材料准备
在正式接入微信支付h5服务前,你需要进行以下准备步骤:
- 选择接入模式:普通商户或普通服务商
- 申请参数:AppID、商户号
- 开发准备
二、应用场景
H5支付主要用于触屏版的手机浏览器请求微信支付的场景,方便从外部浏览器唤起微信支付。
用户侧使用H5支付具体操作流程如下:
%%{
init: {
'theme': 'base',
'themeVariables': {
'fontFamily': 'Noto Sans,wacfdcsy',
'fontSize': '12px',
'primaryColor': '#1d2129',
'primaryBorderColor': '#1d2129',
'primaryTextColor': '#ffffff',
'textColor': '#86909c',
'signalColor': '#86909c'
}
}
}%%
sequenceDiagram
客户端->>服务端: 选购商品
服务端->>微信支付: 生成订单
微信支付->>服务端: 返回跳转支付链接 【 h5_url 】
服务端->>客户端: 返回跳转支付链接/二维码
客户端->>微信支付: 跳转微信客户端支付
微信支付->>客户端: 【通知】订单支付成功
客户端->>服务端: 同步订单状态
三、操作步骤
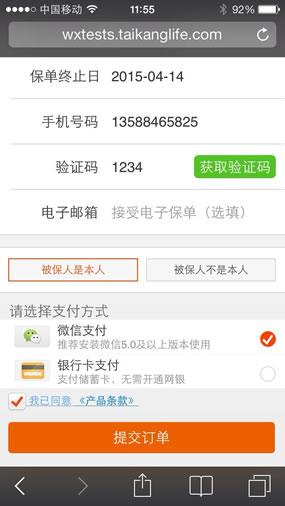
1、用户从非微信浏览器的站点导航进入商户H5网页,用户挑选需购买商品,选择微信支付发起购买流程

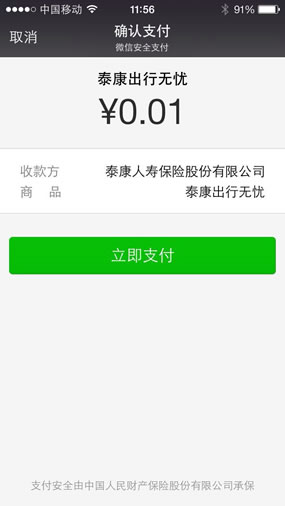
2、进入微信客户端确认交易,输入支付密码


3、支付成功,用户收到支付凭证,同时商户后台收到支付成功的通知

